

When the web was first introduced, there was no method for layouts. Layouts on the web have always been tricky. If you haven’t already, I’d recommend checking out the fantastic CSS Grid Layout page on MDN. It also means we can do a whole lot with CSS and layouts that wasn’t possible before… but more on that in a bit.Ī quick note: This post isn’t meant to be a comprehensive primer for CSS Grid, and assumes a basic familiarity with CSS Grid. This means we can easily recreate familiar grids using just a few lines of CSS. If you aren’t familiar with CSS Grid, it is a two-dimensional layout system for the web that allows us to create layout patterns natively in the browser. To create your own media queries simply decide the screen size you are wanting to target and create a CSS rule for that screen size.In March, Mozilla released Firefox 52, which added support for CSS Grid Layout.

Copying text from a rich text environment such as these may include formatting information that could cause issues. Rich text environments, such as Microsoft Word or Adobe InDesign, are tools that allow you edit the presentation of text and page layouts.

#2 RESPONSIVE COLUMNS BOOTSTRAP CODE#
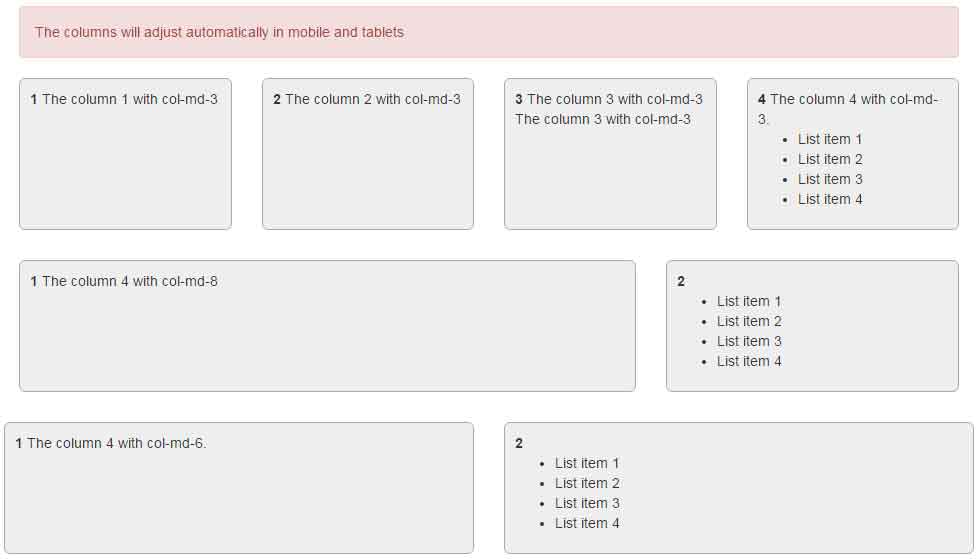
You can turn on the code editor in the Volusion platform by clicking the on the editing box tool bar.ĭo not copy and paste content from a rich text environment into the editor. Using the code editor will ensure that no unnecessary styles or elements are added to your page while you are working on it. There is a lot that goes into building a well structured page that holds together across browsers, and the following tips and tricks are meant to help you create responsive layouts with as few issues as possible.įor the best results in creating responsive pages using the Volusion platform, we encourage you to use the code editor as opposed to the visual editor. col-md-6 will take up six columns on a laptop screen. col-sm-1 takes up a single column on a tablet device where. Lastly, the numbers (1 through 12) represent how many columns in a row an element should take up. md = larger tablet screens and smaller laptop monitors typically 11 inch to 13 inch screens.Second the “xs”, “sm”, “md” and “lg” describe browser window sizes that the class responds to. First “col” identifies the name as one of the column classes. Bootstrap column classes describe how many columns per row an element takes up on specific screen sizes.įrom there, it becomes a matter of understanding the Bootstrap column class names. Bootstrap rows define a group of page elements that appear side by side on the page together. To simplify, the Bootstrap grid breaks websites into a collection of twelve column rows.
#2 RESPONSIVE COLUMNS BOOTSTRAP HOW TO#
The Bootstrap website has helpful information about how the library’s responsive grid works and plenty of examples on how to use it. Responsive store templates all have the Bootstrap CSS grid included in their style sheets. Bootstrap is a popular HTML, CSS and Javascript framework for developing responsive sites, and is an perfect place to start creating your pages for multiple devices. In Part II of our DIY Responsive Design series, we’re going to show you how to use Bootstrap’s CSS grid to create responsive store templates.


 0 kommentar(er)
0 kommentar(er)
